Thời gian gần đây, dạo quanh blog của các anh em, hầu như blog nào cũng có các CTV viết bài (Tiếc rằng HT đến nay vẫn đơn thương độc mã). Bài viết này HT xin tặng đến các blog có CTV áp dụng để gọi là món quà nho nhỏ gửi đến các CTV. Như các bạn biết, hồ sơ người dùng trong Wp cũng khá đầy đủ một số thông tin cơ bản. Tuy vậy vẫn có một số thông tin không cần thiết và lại thiếu một số thứ đối với một số bạn. HT sẽ hướng dẫn bạn thêm thông tin riêng vào hồ sơ người dùng.
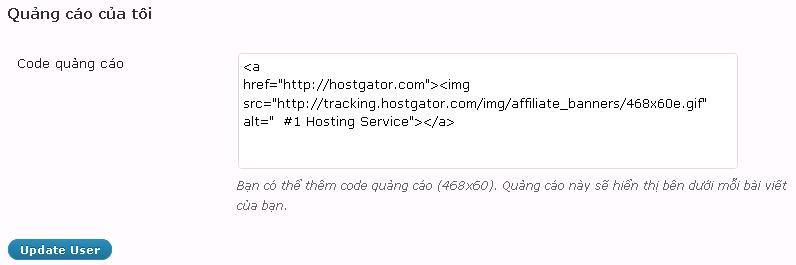
Một trong những quyền lợi khi đăng bài tại HT blog là sẽ được đặt quảng cáo (468×60) dưới mỗi bài đăng của bạn. Bạn hoàn toàn chủ động quản lý quảng cáo của bạn. Tham khảo chi tiết http://hutruc.com/viet-bai/. Để từng tác giả có thể tự thay đổi thông tin quảng cáo của mình thì HT đã thêm một box “Quảng cáo của tôi” vào hồ sơ người dùng. Cách thực hiện.
Bạn copy và paste đoạn code sau và file functions.php (custom_functions.php nếu bạn sử dụng thesis)
[code=’php’]/***** Quang cao cho tac gia http://hutruc.com *****/
add_action( ‘show_user_profile’, ‘quangcaotacgia’ );
add_action( ‘edit_user_profile’, ‘quangcaotacgia’ );
function quangcaotacgia( $user ) { ?>
Quảng cáo của tôi
|
Bạn có thể thêm code quảng cáo (468×60). Quảng cáo này sẽ hiển thị bên dưới mỗi bài viết của bạn. |
Đoạn code có tác dụng thêm một box “Quảng cáo của tôi” vào hồ sơ của người dùng.
Để hiển thị thông tin “Quảng cáo của tôi” bạn thêm đoạn code sau vào vị trí thích hợp (Có thể ở trang Author, Single,… HT thì đặt ở Author Box).
[code=’php’]
[/code]
Nội dung bài viết dựa trên VD cụ thể ở HT Blog, bạn có thể áp dụng code để edit lại cho phù hợp với nhu cầu trên blog của bạn. Bài viết khá vội nên có thể có nhiều sai xót mong các bạn góp ý.
© http://hutruc.com/82/them-truong-tuy-bien-vao-ho-so-nguoi-dung.html