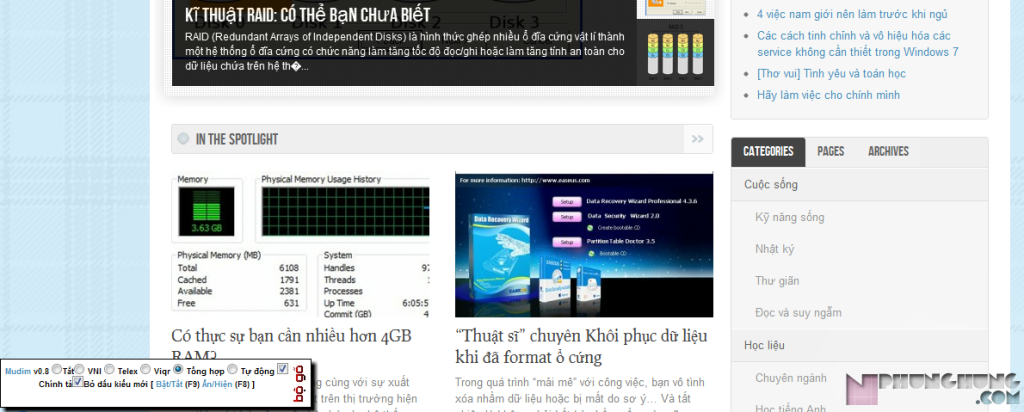
Chắc hẳn các bạn không còn lạ gì với các bộ gõ được tích hợp trong các website để hỗ trợ gõ tiếng Việt. Có khá nhiều bộ gõ tiếng Việt được phát triển dành cho website trong vài năm gần đây. Nhưng nổi bật trong số đó là AVIM hay MUDIM (Bạn có thể dễ dàng tìm thấy plugin này trên WordPress.org: MUDIM – AVIM ). Trước kia, khoảng năm 2003-2004 trở về trước, khi phát triển các diễn đàn VBB và website khác, tôi thường dùng AVIM. Riêng thời gian sau này thì chuyển sang dùng Mudim. Theo đánh giá chủ quan của tôi thì Mudim gõ tốt và có vẻ mượt mà hơn AVIM.
Tuy nhiên, hiện nay các bloggers có xu hướng hạn chế dùng plugin để tăng tốc độ tải trang web vì tốc độ là một trong những yếu tố xếp hạng theo tiêu chí của Google.
Trong bài viết khá ngắn gọn này, tôi sẽ cùng trao đổi với các bạn về cách tích hợp bộ gõ tiếng Việt vào WordPress.
1. Chọn lấy một bộ gõ bạn thích và download về: Đảm bảo rằng bạn có tập tin JavaScript mudim.js hoặc avim.js
Download file mudim.css , mudim.js và ảnh bogo.jpg (đã bao gồm tất cả ở đây ) hoặc avim.css , avim.js , transparent.png ( ở đây ). Upload một trong hai bộ gõ đó lên hosting của bạn. Có thể đặt ở thư mục gốc của website. Lưu ý ghi nhớ đường dẫn của nó. Ví dụ: https://nphunghung.com/mudim.js hoặc http:// nphunghung .com/avim.js
[boxflat_tip]Đối với Mudim, chúng ta có thể sử dụng trực tiếp nó từ chính hosting của Google mà không cần download nó về và upload lại lên hosting của mình. Đường dẫn truy cập như sau: http://mudim.googlecode.com/files/mudim-0.8-r153.js [/boxflat_tip]
2. Tích hợp vào Website:
Chúng ta đăng nhập vào Admin Dashboard , tìm đến menu sau: Appearance -> Editor để tiến hành chỉnh sửa một chút ở theme. Thông thường, các đoạn mã JavaScript được gắn vào đầu trang (header) hoặc cuối trang (footer). Cái này tuỳ mỗi người, tôi thường gắn vào cuối trang để dành ưu tiên đường truyền tải những thứ quan trọng khác như css, imgage,…
Sau khi đã chọn đúng theme đang dùng, chúng ta tìm đến tập tin Footer (footer.php) , rê chuột xuống cuối và chèn đoạn mã sau:
[code=’html’]
[/code]
vào trước thẻ đóng body là xong.
Với các website khác, bạn cũng làm tương tự: tìm đến nơi chứa phần footer của trang web và đặt trước thẻ </body>.
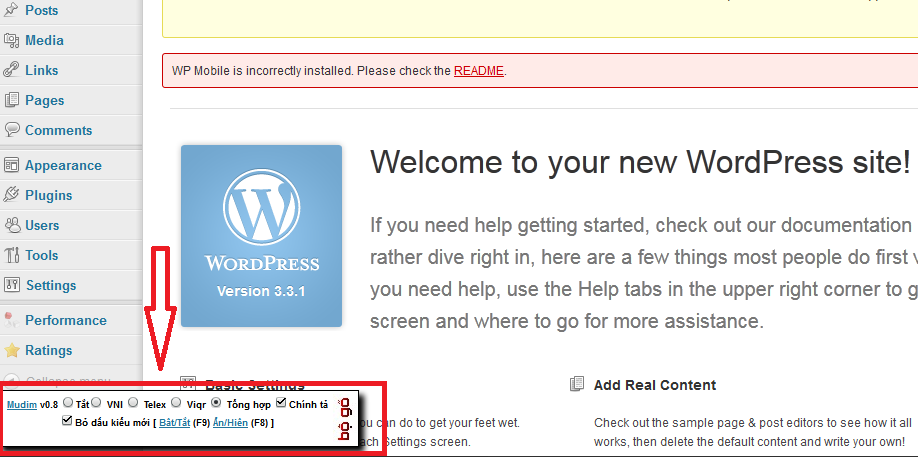
3. Tích hợp vào Admin Dashboard
Ở bước trên chúng ta đã hoàn thành việc chèn vào phần Front End của blog, nếu muốn gõ tiếng Việt cả trong phần Admin, chúng ta tiếp tục như sau:
Tìm đến tập tin sau: wp-admin/admin-footer.php . Mở ra, đến cuối tập tin chèn vào đoạn mã trước thẻ đóng </body> như bước 2.
[code=’html’]
[/code]
Chú ý:
– Sửa link đường dẫn đến file mudim.css vàm mudim.js
– Vào file mudim.css sửa link dẫn đến file ảnh bogo.jpg
DEMO:
Sưu tầm và tổng hợp: nphunghung