[boxflat_info]
- Chương trình: Adobe Photoshop
- Cấp độ: Cơ bản
- Thời gian hoàn thành: 15 phút
- Nguồn: Psdtut+
- Dịch: Sang RGB+
[/boxflat_info]
Chuẩn bị
- Background Image (Free)
- Pattern used for the background (Graphic River)
Bước 1
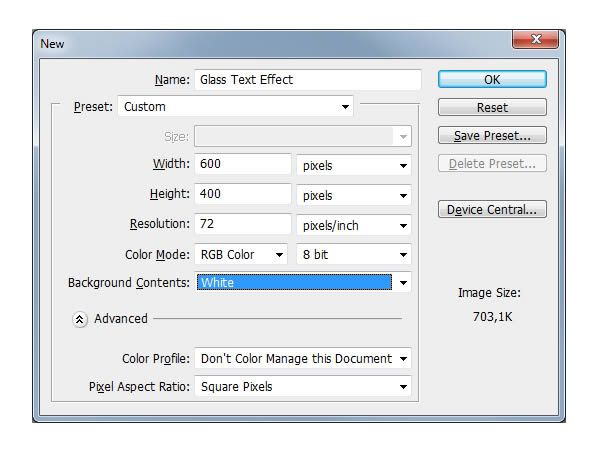
Đầu tiên chúng ta tạo một file mới trong photoshop kích thước 600 x 400 pixels với mode là RGB, 72 PDI với background là màu TRẮNG.
Bước 2
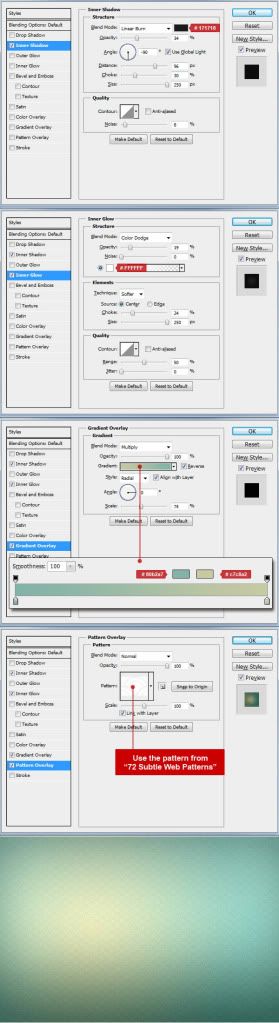
Chúng ta sẻ tạo background bằng cách chọn menu Layer > Layer Style > Blending Options và thiết lập theo hình. Trong bài sử dụng pattern số 31 hoặc các bạn có thể sử dụng các pattern khác tùy thích.
Bước 3
Tiếp theo chúng ta tạo một layer text với tên “RGB”. Chọn công cụ type tool và chọn font The Nautigal vừa tải về, kích thước khoảng 255 pt và chế độ Sharp. Bạn có thể viết từ nào tùy ý, nhưng trong hướng dẫn này chúng ta sử dụng “RGB”.
Bước 4
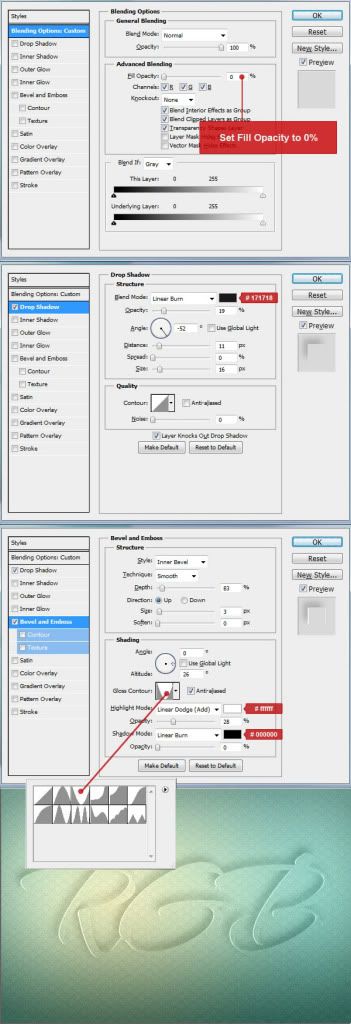
Layer này sẽ nằm dưới cùng các layer khác. Vào Menu> Layer Style> Layer> Blending Options và thiết đặt như sau.
Bước 5
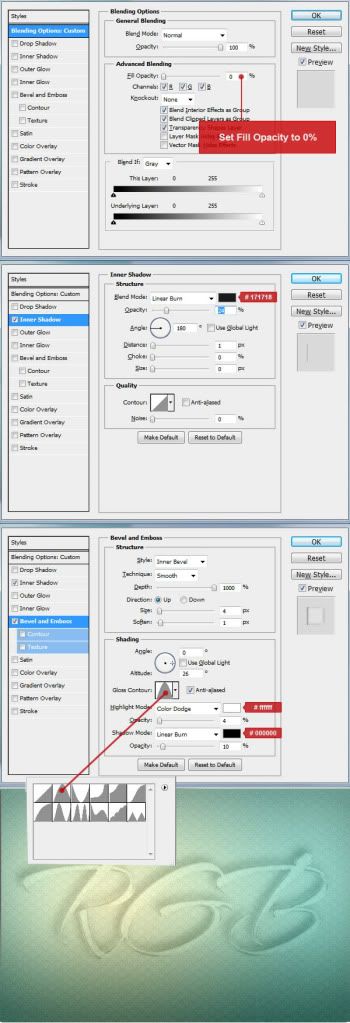
Tạo thêm layer text thứ 2 bằng cách vào Menu> Layer> Duplicate layer và đặt tên là “RGB 2″. Sau đó vào Menu > Layer > Layer Style > Clear Layer Style để xóa đi các thiết đặt của layer vừa nhân đôi và cách làm tương tự bước 4 với thiết đặt như sau.
Bước 6
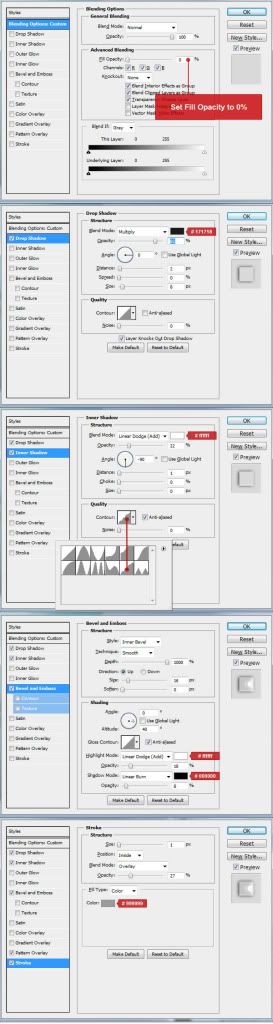
Làm tương tự như bước 5 và thiết đặt theo hình sau.
Kết quả
Chúc các bạn thành công!
Theo RGB.vn