Sử dụng JavaScript phía máy khách là một cách hiệu quả để xác thực đầu vào người sử dụng nhập trong các form. Khi có nhiều trường trong form thì xác thực bằng JavaScript trở nên quá phức tạp.
Class JavaScript trình bày ở đây làm cho việc xác thực form nhiều lần trở nên dễ dàng hơn.
Bài sưu tầm từ Internet và được mình dịch qua tiếng Việt, tuy không chuẩn lắm nhưng cũng cố giữ những gì tinh túy nhất của bài hướng dẫn, mọi người thực hành và đóng góp thêm bằng cách comment lại nhé.
[toggle_box title=”Làm thế nào để thêm xác thực form JavaScript nhanh chóng” width=”Width of toggle box”]
Tải về kịch bản JavaScript xác thực form
Đầu tiên, tải về kịch bản JavaScript xác thực form ở đây.
File zip tải về có chứa tập tin javascript, các ví dụ.
Kịch bản có một danh mục hầu như tất cả các loại xác nhận built-in phổ biến.
Ý tưởng là để tạo ra một tập hợp các “mô tả xác nhận” liên quan với mỗi phần tử trong một biểu mẫu. “Mô tả Xác nhận” là một chuỗi xác định loại xác nhận được thực hiện.
Mỗi trường trong những biểu mẫu có thể có không, một hoặc nhiều hợp lệ. Ví dụ,bạn có thể có một trường đầu vào được để trống, nên được ít hơn 25 ký tự và chữ số.
Nói cách khác, để xác nhận một trường, bạn chỉ cần kết hợp một tập hợp các mô tả xác nhận cho từng trường đầu vào trong biểu mẫu.
Sử dụng kịch bản xác thực biểu mẫu
Đặt file gen_validatorv4.js trong tập tin html của bạn ngay trước khi đóng thẻ HEAD
[sourcecode language=’html’]
[/sourcecode]
Ngay sau khi xác định được biểu form của bạn, tạo một đối tượng Validator() chứa tên của biểu mẫu.
[sourcecode language=’html’]
[/sourcecode]
Một số ghi chú bổ sung
- Xác nhận form nên tạo ra chỉ sau khi đã định dạng form HTML (Chỉ đặt sau thẻ </ form>.)
- Form của bạn nên có một tên phân biệt. Nếu có nhiều hơn một biểu mẫu trong cùng một trang, bạn có thể thêm xác nhận cho từng biểu mẫu. Tên của các biểu mẫu và xác nhận không nên xung đột (clash).
- You can’t use the javascript onsubmit event of the form if it you are using this validator script. It is because the validator script automatically overrides the onsubmit event. If you want to add a custom validation, see the section below
- Bạn không thể sử dụng javascript sự kiện onsubmit của form nếu bạn đang sử dụngkịch bản xác nhận này. Đó là bởi vì kịch bản xác nhận sẽ tự động ghi đè các sự kiện onsubmit. Nếu bạn muốn thêm một xác nhận tùy chỉnh, xem tiếp phần dưới đây.
[/toggle_box]
[toggle_box title="Thêm một xác nhận tùy chỉnh" width="Width of toggle box"]
Nếu bạn muốn thêm một xác nhận tùy chỉnh, không được cung cấp bởi các mô tả xácnhận, bạn có thể làm như vậy. Dưới đây là các bước thực hiện:
- Tạo một hàm javascript trả về đúng hay sai tùy thuộc vào xác nhận:
[sourcecode language='js']
function DoCustomValidation()
{
var frm = document.forms["myform"];
if(frm.pwd1.value != frm.pwd2.value)
{
sfm_show_error_msg('The Password and verified password does not match!',frm.pwd1);
return false;
}
else
{
return true;
}
}[/sourcecode]
Hàm sfm_show_error_msg() hiển thị các thông báo lỗi trong style mà bạn đã chọn. Các tham số đầu tiên là thông báo lỗi và tham số thứ hai là đối tượng đầu vào.
- Associate the validation function with the validator object.
Hàm xác thực tùy chỉnh sẽ tự động được gọi sau khi xác thực khác được thực hiện.
Nếu bạn muốn thực hiện nhiều hơn một xác nhận tùy chỉnh, bạn có thể làm tất cả các kiểm chứng trong cùng một hàm. (If you want to do more than one custom validations, you can do all those validations in the same function.)
[sourcecode language='js']
function DoCustomValidation()
{
var frm = document.forms["myform"];
if(false == DoMyValidationOne())
{
sfm_show_error_msg('Validation One Failed!');
return false;
}
else
if(false == DoMyValidationTwo())
{
sfm_show_error_msg('Validation Two Failed!');
return false;
}
else
{
return true;
}
}[/sourcecode]
DoMyValidationOne() và DoMyValidationTwo() là các hàm tùy chỉnh để xác nhận.
Xoá Tất cả xác nhận
Trong một số trang được lập trình tự động, nó có thể được yêu cầu phải thay đổi xác nhận trong hình thức lúc lúc chạy.
Đối với các trường hợp như vậy, một hàm được bao gồm trong đó xóa tất cả các xác nhận trong các đối tượng xác nhận. (In some dynamically programmed pages, it may be required to change the validations in the form at run time. For such cases, a function is included which clears all validations in the validator object.)
[sourcecode language='js']
frmvalidator.clearAllValidations();
[/sourcecode]
Hàm này xóa tất cả các xác nhận bạn thiết lập. (This function call clears all validations you set.)
Set focus on validation failure
Theo mặc định, nếu có một lỗi xác nhận, tâm điểm được thiết lập trên các yếu tố đầu vào có lỗi. Bạn có thể vô hiệu hóa hành vi này bằng cách gọi:
[sourcecode language='js']
frmvalidator.EnableFocusOnError(false);
[/sourcecode]
[/toggle_box]
[toggle_box title="Bộ mô tả xác thực" width="Width of toggle box"]
| Mô tảxác thực | Cách sử dụng |
| required hoặc req |
Trường không nên để trống (The field should not be empty).Lưu ý rằng điều này xác nhận cho các lĩnh vực như Textbox và hộp văn bản nhiều dòng. Đối với 'lựa chọn' như thả xuống và nhóm radio, sử dụng một xác nhận thích hợp như 'dontselect' hoặc 'selone_radio'. |
| maxlen=??? hoặc maxlength=??? |
Giới hạn độ dài nhập vào. Ví dụ, nếu kích thước tối đa cho phép là 25, nhập mô tả xác nhận là "maxlen = 25" |
| minlen=??? hoặc minlength=??? |
Kiểm tra độ dài của chuỗi nhập vào thỏa mãn yêu cầu tối thiểu. Ví dụ “minlen=5″ |
| alphanumeric hoặc alnum |
Đầu vào có thể chứa các ký tự chữ hoặc số. (Lưu ý rằng cách trống hoặc dấu chấm câu cũng không được phép vì đó không phải là ký tự số hoặc chữ) |
| alphanumeric_space alnum_s |
Chỉ cho phép chữ cái, ký tự số và cách trống |
| num numeric |
Chỉ cho phép chữ số |
| alpha alphabetic |
Chỉ cho phép các ký tự chữ cái. |
| alpha_s alphabetic_space |
Cho phép ký tự chữ cái và cách trống |
| Xác nhận trường To có một địa chỉ email thích hợp. (Lưu ý, Xác nhận đó không thể kiểm tra xem địa chỉ email tồn tại hay không) |
|
| lt=??? lessthan=??? |
Xác minh các dữ liệu thấp hơn giá trị thông qua. Chỉ có giá trị cho trường số. Ví dụ: nếu giá trị phải nhỏ hơn 1000 thì nhập mô tả xác nhận là “lt=1000″ |
| gt=??? greaterthan=??? |
VXác minh các dữ liệu lớn hơn giá trị thông qua. Chỉ có giá trị cho trường số. Ví dụ: nếu giá trị phải lớn hơn 10 thì nhập mô tả xác nhận là “gt=10″ |
| regexp=??? | Phù hợp hoá các đầu vào với một biểu thức chính quy. Ví dụ: “regexp=^[A-Za-z]{1,20}$” cho phép lên đến 20 ký tự chữ cái. |
| dontselect=?? | Mô tả xác nhận này chỉ có giá trị cho danh sách thả xuống. Hộp lựa chọn danh sách thả xuống thường sẽ có một giá trị ‘Select One’ (và mục đó sẽ được chọn làm mặc định). Người dùng nên chọn một lựa chọn khác với mục ‘Select One’ này. Nếu giá trị của tùy chọn mặc định là ’000′, mô tả xác thực sẽ là “dontselect=000″ |
| dontselectchk=?? | Mô tả xác nhận này chỉ dùng cho check boxes. Người sử dụng không nên chọn các hộp kiểm. Cung cấp các giá trị của hộp kiểm để thay thế?? (The user should not select the given check box. Provide the value of the check box instead of ??) Ví dụ, dontselectchk=on |
| shouldselchk=?? | Mô tả xác nhận này chỉ dùng cho check boxes. Người dùng nên chọn các hộp kiểm. Cung cấp các giá trị của hộp kiểm để thaythế? Ví dụ, shouldselchk=on |
| selone_radio | Một trong những nút radio nên được lựa chọn. Ví dụ: chktestValidator.addValidation("Options","selone");
|
| So sánh hai yếu tố đầu vào | |
| eqelmnt=??? | So sánh hai yếu tố đầu vào. Ví dụ: password and confirm password. Thay thế ??? bằng tên của các yếu tố đầu vào khác. Ví dụ: frmvalidator.addValidation("confpassword","eqelmnt=password",
"The confirmed password is not same as password");
|
| neelmnt=??? | Giá trị không được bằng với các yếu tố đầu vào khác Ví dụ: frmvalidator.addValidation("password","neelmnt=username",
"The password should not be same as username");
|
| ltelmnt=??? | Các giá trị đầu vào nên được ít hơn so với các đầu vào khác. Cung cấp cho các tên của các đầu vào khác để thay thế? |
| leelmnt=??? | The input should be less than or equal to the other input. Give the name of the other input instead of ??? |
| gtelmnt=??? | The input should be greater than the other input. Give the name of the other input instead of ??? |
| geelmnt=??? | The input should be greater than or equal to the other input. Give the name of the other input instead of ??? |
[/toggle_box]
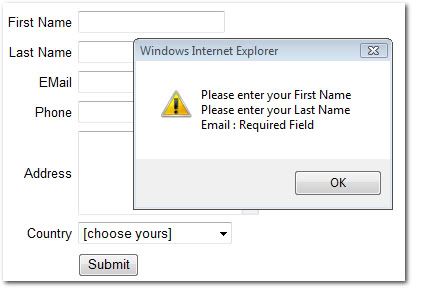
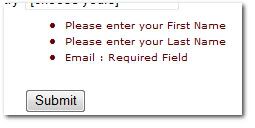
[toggle_box title="Hiển thị tất cả các lỗi hình thức xác nhận với nhau trong một hộp thông báo" width="Width of toggle box"]
Nếu bạn muốn hiển thị tất cả các thông báo lỗi với nhau, ngay sau nó chỉ cần gọi hàm EnableMsgsTogether() như hình dưới đây:
[sourcecode language='js']
frmvalidator.EnableMsgsTogether();
[/sourcecode]

Xem bản mẫu
Hiển thị các lỗi hình thức xác nhận trên trang riêng của mình
Bạn có thể hiển thị các lỗi xác nhận trên trang riêng của mình.

Dưới đây là các bước:
- Tạo ra một nơi trên trang để hiển thị các lỗi
tạo ra một DIV trên trang web cho các lỗi DIV nên được đặt tên là
{formname}_errorloc
nơi {formname} là tên của biểu mẫu của bạn.
Example:
[sourcecode language='html']
[/sourcecode]
- Kích hoạt tính năng hiển thị lỗi trên trang
Ví dụ:
[sourcecode language='js']frmvalidator.EnableOnPageErrorDisplaySingleBox();
frmvalidator.EnableMsgsTogether();[/sourcecode]
Xem Demo ở đây
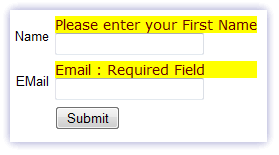
Hiển thị các thông báo lỗi bên cạnh các ô input

Dưới đây là các bước:
- Tạo ra một nơi để hiển thị các thông báo lỗi bên cạnh các ô input
frmvalidator.EnableMsgsTogether();[/sourcecode]
[/toggle_box]
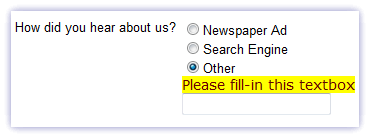
[toggle_box title="Xác thực điều kiện" width="Width of toggle box"]
Đôi khi nó có thể được yêu cầu để xác nhận các trường nhất định về điều kiện nhấtđịnh. Ví dụ, một hộp văn bản 'other' cần được điền đầy đủ chỉ khi tùy chọn radio 'other' được chọn.

Đây là cách làm để thêm một điều kiện để xác nhận:
Có một tham số thứ 4 tùy chọn cho hàm addValidation(). Nếu bạn vượt qua một điều kiện, điều kiện còn lại sẽ được kiểm tra trước khi chạy xác nhận.
Ví dụ:
[sourcecode language='js']frmvalidator.addValidation("hearabout_other","req","Please fill-in this textbox",
"VWZ_IsChecked(document.forms['myform'].elements['hearabout'],'Other')");[/sourcecode]
VWZ_IsChecked() là một hàm tiện dụng trong kịch bản gen_validatorv4.js có thể được sử dụng để kiểm tra trạng thái 'checked' của radio hoặc check box. Tham số đầu tiên là đối tượng đầu vào và tham số thứ hai là giá trị.
Nếu nó là một danh sách thả xuống, bạn có thể sử dụng hàm VWZ_IsListItemSelected().
[sourcecode language='js']frmvalidator.addValidation("city_other","req","Please fill-in the city name",
"VWZ_IsListItemSelected(document.forms['myform'].elements['city_list'],'Other')");[/sourcecode]
VWZ_IsListItemSelected(list_object, item_value)
Tham số đầu tiên là đối tượng danh sách thả xuống và thứ hai là giá trị của mục đó.
Kích hoạt các xác nhận tùy chỉnh khi trình biểu mẫu
Các kịch bản xác nhận sử dụng sự kiện onsubmit của biểu mẫu để kích hoạt chứng thực. Nếu bạn đang trình biểu mẫu sử dụng mã, ví dụ về cách nhấn vào một siêu liên kết, sự kiện onsubmit không được kích hoạt:
[sourcecode language='html']Submit Form[/sourcecode]
Bạn có thể kích hoạt các xác nhận bằng cách gọi onsubmit của form rõ ràng như thế này:
[sourcecode language='html']Submit Form[/sourcecode]
Making it a bit neater:
[sourcecode language='html']Submit
[/sourcecode]
[/toggle_box]