Thuộc tính position
Thuộc tính position : xác định loại của phương pháp định vị trí cho thành phần.
Thuộc tính position thường dùng kèm với các thuộc tính định vị trí: left, right, bottom, top
[code=’html’]
position
[/code]
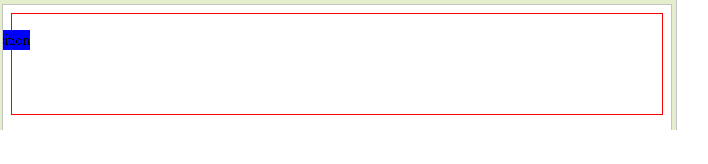
Giả sử ta có 2 thành phần, với các thuộc tính định sẳn như trên, khi đó trình duyệt hiển thị:
[divider]
position: relative;
Thuộc tính position: relative; : Định vị trí tương đối cho thành phần.
Vị trí tương đối phụ thuộc vào thành phần bao ngoài.
[sourcecode language=’css’]
[/sourcecode]
Vị trí mặc định của position là vị trí của thành phần bao ngoài.
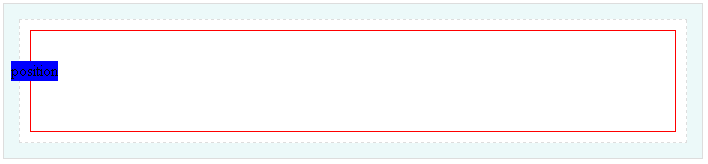
Khi ta thêm giá trị left thì lập tức thành phần sử dụng position: relative; sẽ định vị trí dựa theo thành phần bao ngoài:
[sourcecode language=’html’]
[/sourcecode]
[divider]
position: absolute;
Thuộc tính position: absolute; : Định vị trí tuyệt đối cho thành phần, khi sử dụng giá trị này thì vùng xử lý của thành phần sẽ phụ thuộc vào nội dung của thành phần.
Vị trí tuyệt đối phụ thuộc vào thành phần bao ngoài (thành phần định vị trí tương đối position: relative) hoặc theo cửa sổ trình duyệt.
[sourcecode language=’html’]
[/sourcecode]

Vị trí mặc định của position là vị trí của thành phần bao ngoài.
Khi ta thêm giá trị left thì lập tức thành phần sử dụng position: absolute; sẽ định vị trí theo cửa sổ trình duyệt:
[sourcecode language=’html’]
[/sourcecode]

Nếu thành phần bao ngoài sử dụng thuộc tính position: relative; thì thành phần sử dụng position: absolute; bên trong sẽ định vị trí theo thành phần bao ngoài:
[sourcecode language=’html’]
[/sourcecode]

Ta có thể sử dụng các cặp giá trị sau đây để định vị trí cho thành phần:
left top
[sourcecode language=’html’]
[/sourcecode]

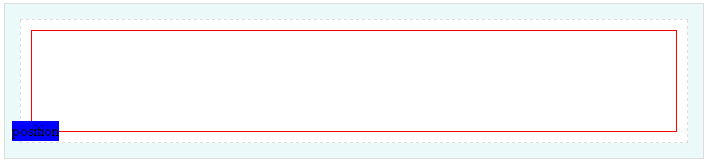
left bottom
[sourcecode language=’html’]
[/sourcecode]

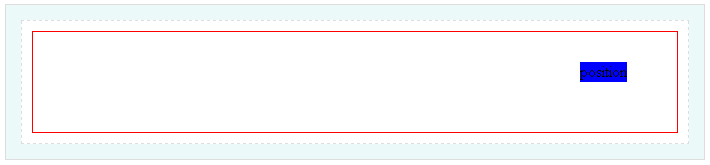
right top
[sourcecode language=’html’]
[/sourcecode]

right bottom
[sourcecode language=’html’]
[/sourcecode]

Chú ý: sử dụng các cặp giá trị sau đây là vô nghĩa: left right hay top bottom
[divider]
position: fixed;
Thuộc tính position: fixed; : Định vị trí tương đối cho thành phần theo cửa sổ trình duyệt.
[sourcecode language=’html’]
position fixed
text text text …
[/sourcecode]